Étude des formats d'images
Quels formats d'images utiliser de nos jours ? Dans cet article, étudions les formats d'images modernes, (AVIF, HEIF, WebP, WebP2 et JPEG XL) le plus justement possible. 🖼️
D'abord, je vais présenter comment j'ai étudié ces formats d'images. Puis je ferais une comparaison des encodeurs. Ensuite, j'analyserais les données récoltées de manière la plus complète possible. Enfin, à partir de l'analyse des données, on comparera les formats d'images et leur cas d'utilisation.
Cet article va être long et technique. N'hésitez pas à aller directement à la partie analyse, ou même à la conclusion.
Sommaire
- Protocole d'étude
- Analyse des images produites
- Conclusion
Protocole d'étude
J'ai constitué un jeu d'images libres de droits trouvées sur le web. Ce jeu de donnée est constitué d'images de dimensions, de tailles, d'origines et d'usages très variés. Au total, ce sont 169 images issues de 6 jeux de données différents qui ont été analysées.
Chaque encodeur converti les images en faisant variées, pour chaque image, les options de vitesses (parfois appelé effort) et de qualité. Ainsi pour chaque image, 308 images ont été produites.
Puisque les formats étudiés utilisent tous des compressions à perte, il est nécessaire d'estimer la qualité perdue lors du processus d'encodage. Chaque image produite a ainsi été décodée vers le format PNG. Celle-ci a servi à calculer la similarité structurelle afin de pouvoir estimer la perte de qualité induite par l'encodeur. 1
Pour chaque image les données récoltées de ce processus sont:
- Si le processus d'encodage a réussi (Code de retour de l'encodeur égal à 0).
- Le nom de l'image et de son jeu de données.
- Le format de l'encodeur ainsi que les paramètres de qualité et d'effort (vitesses de compression) utilisés par l'encodeur.
- La taille de l'image source et de l'image cible afin de calculer le taux de compression.
- Le temps d'encodage et de décodage de l'image cible.
- La mesure de similarité2 structurelle.
- La date à laquelle l'image a été générée.
Résultats attendus
Je m'attends à ce que WebP soit moins performant que les autres formats sur tous les points. Aussi, AVIF devrait être moins performant que WebP2. Si on en croit le retrait du support de JPEG XL dans Chrome et Firefox, je m'attends à ce que JPEG XL soit moins performant que WebP2 et n'apporte que peu par rapport à AVIF.
Le jeu de données
J'ai constitué moi-même ce jeu de données. Je ne possède pas les droits sur les images, mais j'ai privilégié des images libres de droit quand c'était possible. J'ai privilégié la variété à la liberté d'utilisation. Un jeu de données totalement libre aurait pu être constitué mais m'aurait demandé beaucoup plus de temps. Bien que je trouve ça ridicule, techniquement, je possède un droit sur le jeu de données. Je vous informe donc que vous êtes libre de le réutiliser et de le modifier tant que vous respectez les licences originales des images.
Vous pouvez le télécharger depuis ce fichier torrent ou ce lien magnet 🧲.
| Jeu de données | Format | Nombre d'images | Description | Droits d'utilisation |
|---|---|---|---|---|
| low_def_imgs_set_jpg | jpg | 39 | Sous-ensemble du jeu de données de l'USC-SIPI.3 | Complexes mais admis qu'on peut les utiliser à des fins de recherche |
| png_random | png | 38 | Des images PNG variées issues d'une expérience de quelques heures sur internet. Une sélection a été faite afin de ne pas avoir trop d'images similaires. | Un mixe de « libre pour un usage personnel », CC et certainement partagée avec une licence restrictive. |
| photos_imgs_set_jpg | jpg | 16 | Photos personnelles de vacances et de voyage. | Je possède les droits et j'autorise l'utilisation sous licence CC-BY 2.0 ache. |
| high_def_imgs_set_jpg | jpg | 28 | Images de qualité professionnelle et libres de droit issues du site Pexels. L'attribution de chaque image est donnée dans le nom de la photo. | Libre d'utilisation |
| selected_holliday _photos_jpg | jpg | 24 | Sous-ensemble du jeu de données de l'INRIA. | Propriété de l'INRIA4. Usage conditionné au fait de citer le papier dont il est issu. |
| xkcd | png | 24 | Sous-ensemble de planche de la bande dessinée en ligne XKCD. | CC-BY-NC |
Les encodeurs
J'ai utilisé une version précise des encodeurs, la plus récente disponible. Cela améliore la reproductibilité de l'expérience.
| Format | Support de la transparence | Intervalle de qualité | Intervalle d'effort | Encodeur / Décodeur | Version |
|---|---|---|---|---|---|
| AVIF | ✔️ | 0-100 | Option indisponible | heic-enc / heic-convert | 1.15.2 |
| HEIF | ✔️ | 0-100 | Option indisponible | heic-enc / heic-convert | 1.15.2 |
| JXL | ✔️ | 0-100 | 1-95 | cjxl / djxl | v0.8.1 (c27d4992) |
| WebP | ✔️ | 0-100 | 0-7 | cwebp / dwebp | 1.3.0 (libsharpyuv: 0.2.0) |
| WebP2 | ✔️ | 0-100 | 0-10 | cwp2 / dwp2 | 0.0.1 (b80553d) |
Il est à noter que les formats et encodeurs ne proposent pas tous les mêmes fonctionnalités. AVIF ni WeBP2 ne proposent pas par exemple le décodage progressif. Je n'ai cependant jamais activé cette option dans l'encodeur cjxl.
Lorsque cela a été possible, j'ai activé le calcul parallèle, c'est-à-dire avec WebP et WebP2. Pour WebP2 j'ai limité à 8 le nombre de fils d'exécution alors que WebP ne proposait pas cette option.
De même, les paramètres entre encodeur ne sont pas comparables ! ⚠️
Ainsi 50 de qualité pour AVIF ne correspond pas à 50 de qualité pour WebP2.
Une erreur de ma part a été d'inclure la qualité 100 de JPEG XL qui active automatiquement son mode compression sans perte alors que les autres encodeurs ont besoin d'une option pour ça.
Support des navigateurs
En aout 2023, date d'écriture de cet article:
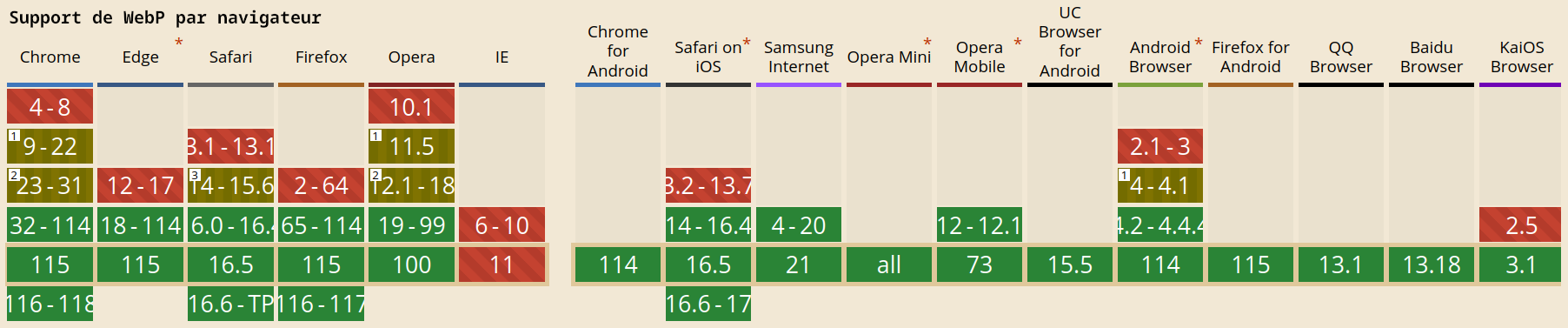
- WebP bénéficie du meilleur support
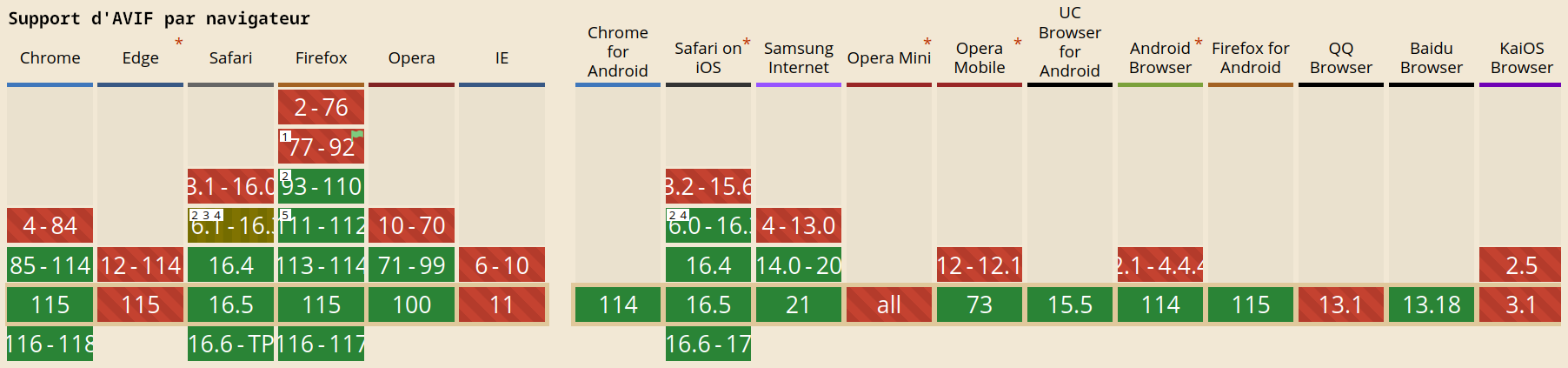
- AVIF possède également un très bon support mais Edge et certains autres navigateurs plus confidentiels rechignent à le supporter.
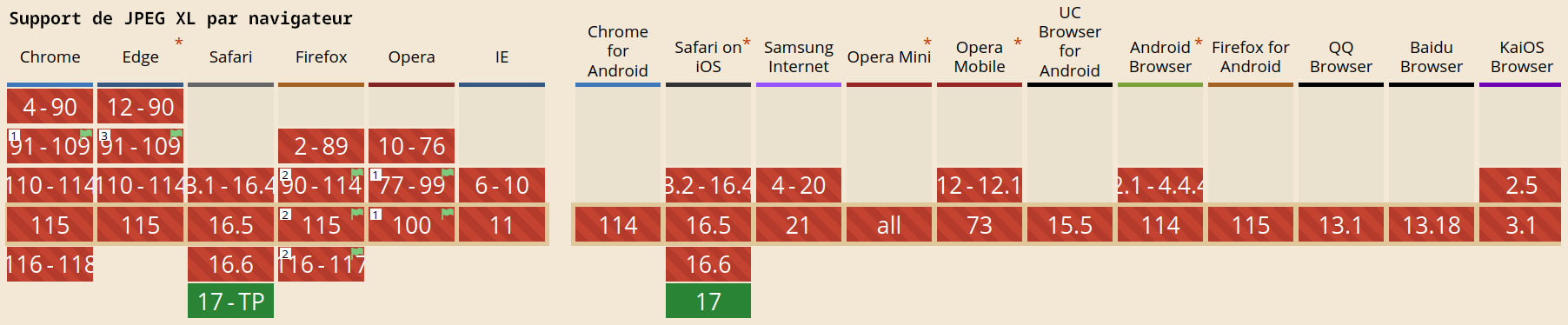
- JXL n'est supporté que pas Safari mais le support a existé de manière expérimentale sur Chrome et Firefox. Il a été retiré de Chromium. Pour Firefox, il n'est présent qu'en nightly en activant l'option
image.jxl.enabled. - HEIF est supporté par les versions modernes de Safari.
- WebP2 n'a aucun support.



Support des différents formats disponible actuellement sur le site canisuse.com.
Fonctionnalités
| Format | Animation | HDR | Décodage progressif | Nombre maximum de chanaux | Dimensions maximales |
|---|---|---|---|---|---|
| WebP | ✔️ | ✖️ | ✖️ | 4 | 16 383 x 16 383 |
| AVIF | ✔️ | 10bits | ✖️ | 5 | 8193x4320 |
| JXL | ✔️ | 12bits | ✔️ | 5 | 1 703 741 823 x 1 703 741 823 |
| WebP2 | ✔️ | 10bits | 🤷 | 4099 | 16 383 x 16 383 |
AVIF supporte des dimensions arbitraires mais alors l'image est découpée en blocs de 8193x4320. Aucune cohérence n'est assurée à la liaison entre ces blocs, ce qui peut provoquer des artéfacts.
Il est prévu de supporter le décodage incrémental dans le README de l'encodeur de WebP2. Est-ce synonyme de décodage progressif ? Certainement. Est-ce déjà implémenté ? Je n'en sais rien.
Analyse des images produites
On va analyser les erreurs, puis les performances de chaque encodeur.
Les erreurs d'encodage 🐛 🐞
Il existe deux types d'erreurs:
- Lorsque le processus d'encodage plante ou échoue et retourne ainsi un code d'erreur différent de 0.
- Lorsque qu'à l'issue du processus d'encodage, l'image générée est particulièrement différente de l'image source. Je vais poser arbitrairement un seuil de
0.4de similarité2, ainsi toute image ayant un seuil DSSIM supérieur sera considérée comme en erreur.
Encodeur heic-enc des formats AVIF et HEIF
L'encodeur heic-enc a un problème de gestion des données EXIF, l'image n'est pas correctement retournée. Ainsi, le calcul de la similarité structurelle n'a pas pu fonctionner, les images originales et produites n'ayant pas les mêmes dimensions. Cette erreur affecte le format AVIF et HEIF. Afin de gérer ce cas, les données EXIF ont été supprimées pour tous les images. Cela ne devrait pas affecter la taille de l'image produite. Cette erreur ayant été contournée, elle n'a pas été comptabilisée comme une erreur.
Également sur certain PNG l'image produite était particulièrement différente de l'image source. Cela semble être un problème de décodage de l'image source puisque les deux formats sont affectés. De plus l'image produite est reconnaissable mais fortement détériorée. 9 images sources sont affectées, l'erreur est systématique sur chaque image produite depuis ces images sources.
Encodeur cjxl
L'encodeur jxl réussi toujours mais l'étape de décodage a échoué 3 fois. Ceci laisse à penser que jxl n'a pas produit une image valide. C'est en quelque sorte le pire bug possible. En testant avec une autre implémentation de decodeur JPEG XL, on obtient une erreur plus explicite « Unexpected end of file ».
Il y a également eu 3 images générées qui sont particulièrement différentes de l'image source. Cependant, contrairement a l'encodeur heic-enc, cette erreur se produit uniquement lorsque les images sont encodées avec une qualité de 100 et un effort de niveau 1, nommé lightning ⚡. Les 3 images affectées par ce bug sont méconnaissables mais curieusement, le set de couleurs utilisées est reconnaissable. On peut noter que ces 3 images ont également été des images qui n'ont pas été représentées fidèlement par heic-enc. Il est peu probable que ça soit une coïncidence mais c'est possible.
Encodeur cwebp et cwp2
L'encodeur WebP echoue sur 6 images et celui de WebP2 sur 1 images.
L'erreur d'encodage de WebP2 est claire : WP2_STATUS_BAD_DIMENSION. En effet l'image en question est effectivement de dimension particulièrement grande. C'est la seule erreur.
L'encodeur de WebP échoue sur la même image, pour la même raison, mais également sur 5 autres images. Dans ces cas l'erreur retournée est :
Saving file 'test_crash.webp'
Error! Cannot encode picture as WebP
Error code: 6 (PARTITION0_OVERFLOW: Partition #0 is too big to fit 512k.
To reduce the size of this partition, try using less segments with the -segments option, and eventually reduce the number of header bits using -partition_limit. More details are available in the manual (`man cwebp`)
Étant donné que l'erreur ne se produit qu'avec simultanément une qualité à 90 ou 100 et un effort à 0 ou 1, je considère ceci comme un cas limite que l'encodeur a du mal à gérer. Je n'ai pas plus investigué.
Je note que, pour ces deux encodeurs, il n'y a pas d'erreur de similarité trop faible entre l'image produite et l'image source. C'est une très bonne chose. 👌
Conclusion de l'étude des erreurs
Seul le format JPEG XL échoue à encoder des images et produit des glitchs. La partie décodage des images PNG de heic-enc doit être améliorée, elle présente de très nombreux bugs qui produisent également des glitchs. Les formats WebP et WebP2 posent des problèmes au niveau des dimensions limitées supportées par le format. WebP présente un bug dans son implémentation officielle dans certains cas limites.
À partir de maintenant, on va exclure les cas présentant des erreurs de nos statistiques. Ainsi, AVIF et HEIF auront 9 images en moins. JPEG XL, WebP et WebP2 n'auront pas de données correspondant à certains paramètres.
Les bugs rencontrés par JPEG XL ont été résolus désormais mais le correctif n'est pas encore disponible dans la dernière version publiée. J'ai alerté du bug d'encodage de heif-enc. Je n'ai pas fait la même chose pour WebP, le processus nécessitant un compte Google.
Taux de compression comparé à la qualité de l'image produite
Pour facilité les comparaisons, je vais comparer par jeux de données. Ils se trouvent qu'effectivement beaucoup d'images d'un même jeu de données suivent les mêmes tendances. Je vais donc essayer de lister les différentes tendances.
Images basses définition
Au sein du jeu de données low_def_imgs_set_jpg on retrouve 3 tendances. Un petit ensemble d'images où les formats AVIF et HEIF s'en sortent particulièrement mal, 3 images où la variation des performances est très grande et le reste où tous les formats d'images ont des performances équivalentes à peu près.
Dans environ 13 cas, les formats AVIF et HEIC sont moins performants que tous les autres. La similarité maximale atteinte est éloignée de 0. À la vue des images, il ne semble pas que les images concernées aient un point commun évident. On peut soit expliqué ces faibles performances par un problème de décodage soit que les algorithmes ne sont pas efficaces sur ces images.
Sur 3 images, il est clair que les résultats sont très variés. Les performances de chaque format dépends beaucoup de l'effort et de la qualité configurée. Malgré les fortes variations, il y a une segmentation claire où WebP2 est clairement plus performant que ses concurrents. AVIF et HEIC sont correctes mais JPEG XL est à la traine derrière WebP. Les images concernées sont clairement des images de tests en niveau de gris.
Enfin, pour le reste des images de faible résolution, on constate que les performances de tous les formats d'images sont à peu près identiques. Seul WebP est légèrement à la traine.
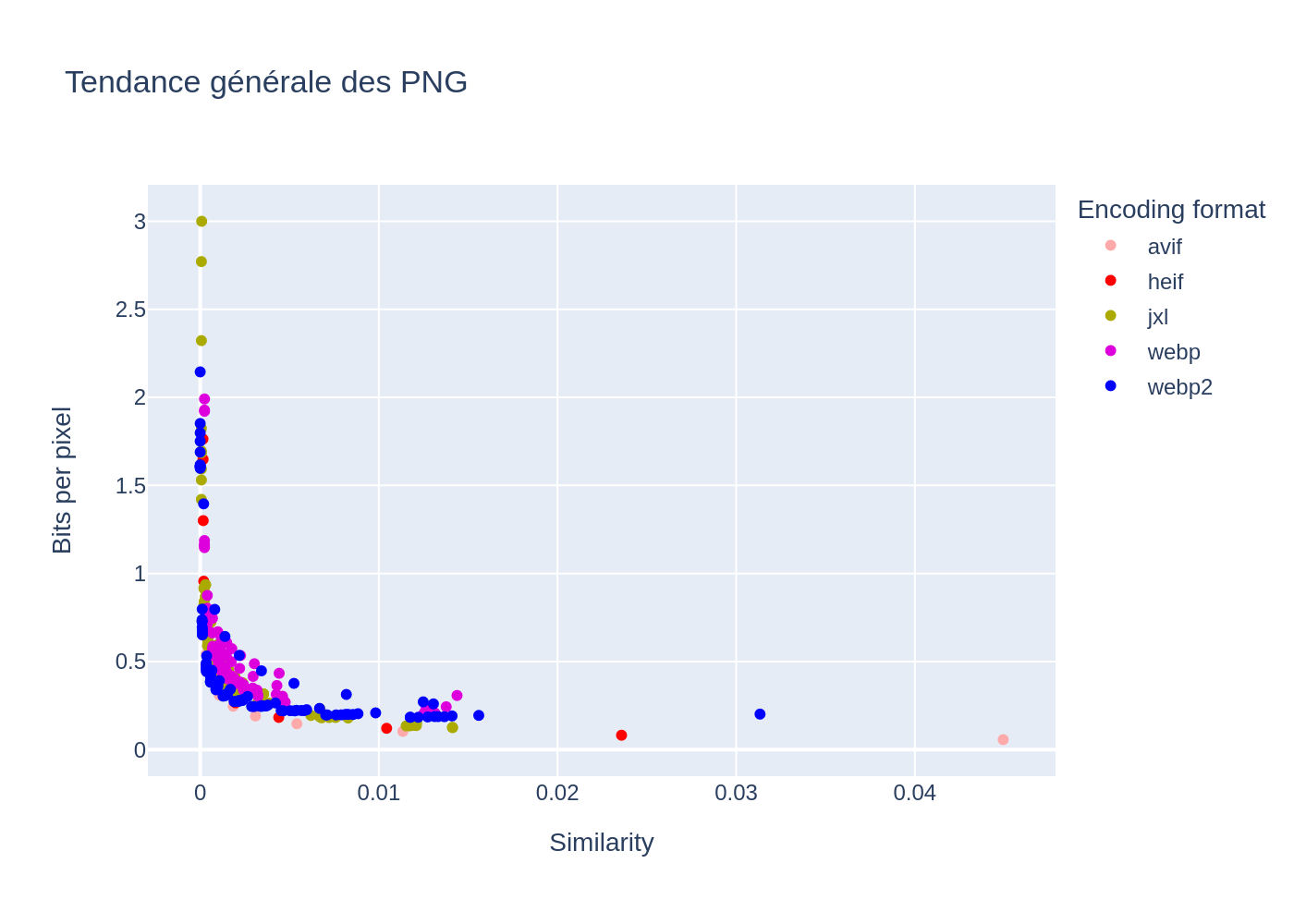
PNG aléatoires
Ici, il n'est pas évident de définir une tendance. De manière générale, AVIF équivaut à WebP2 et font tous deux mieux que JPEG XL. WebP est généralement plutôt mauvais, mais il n'est pas rare qu'il égale JXL en performance. Mais ce n'est présenté aussi clairement que sur certains graphes.

On remarque cependant que la légère dominance de AVIF sur HEIF est claire dans ce jeu de donnée. Aussi, sur un nombre assez important d'images les formats AVIF et HEIF arrivent à réduire la taille de l'image en réduisant sa qualité alors que les autres algorithmes atteignent un seuil (chacun un seuil différent) qu'ils n'arrivent pas à dépasser.
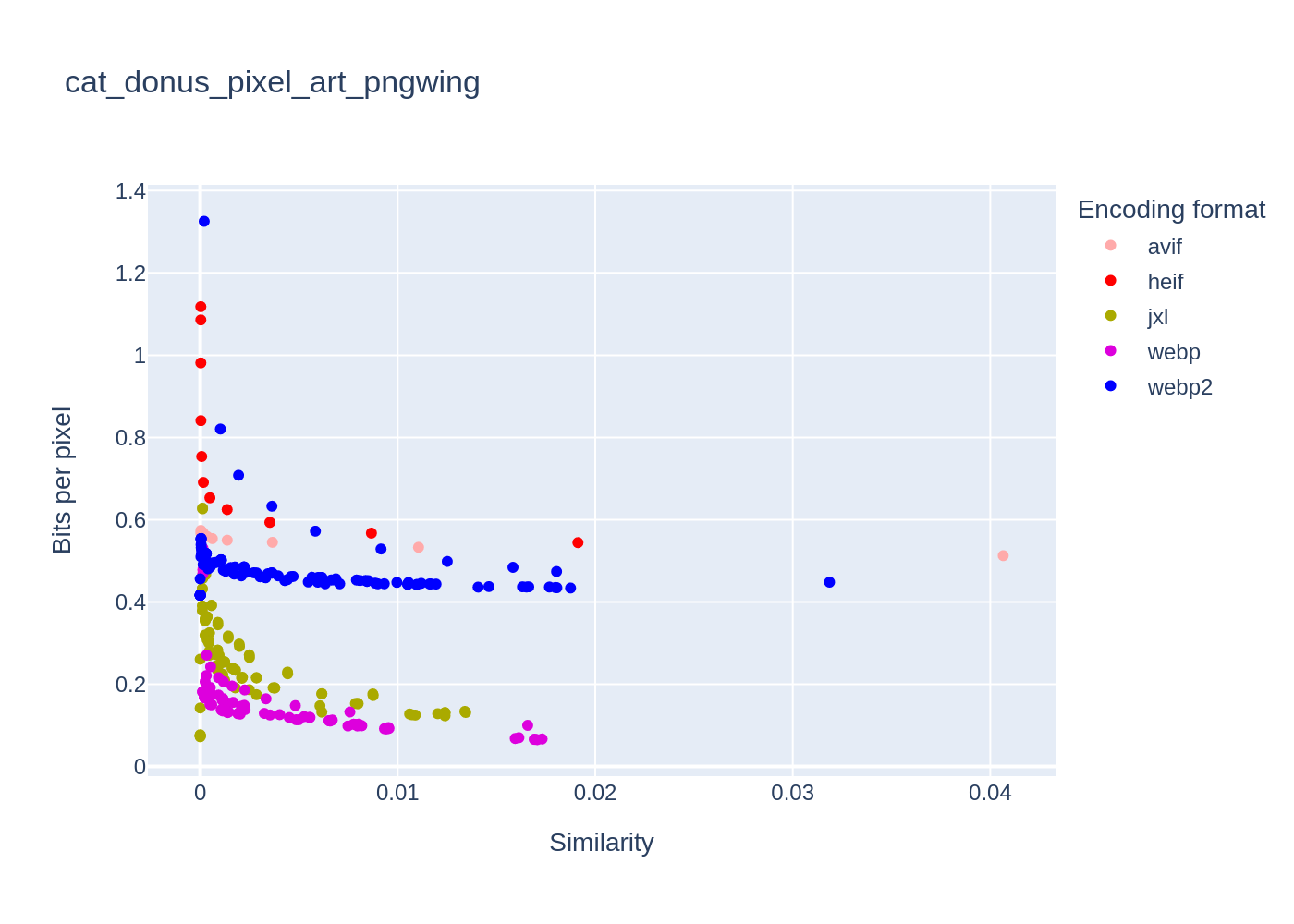
Certaines images (👽) ont un graphe très particulier !

C'est le cas de cat_donus_pixel_art où JPEG XL est très bon en qualité 100 (sans perte) mais fait un peu moins bien que WebP sinon. WebP donne également de très bon résultat alors que WebP2 optimise difficilement la taille de l'image. AVIF donne de très mauvais résultats alors que HEIF augmente systématiquement la taille de l'image (sauf en qualité 0).
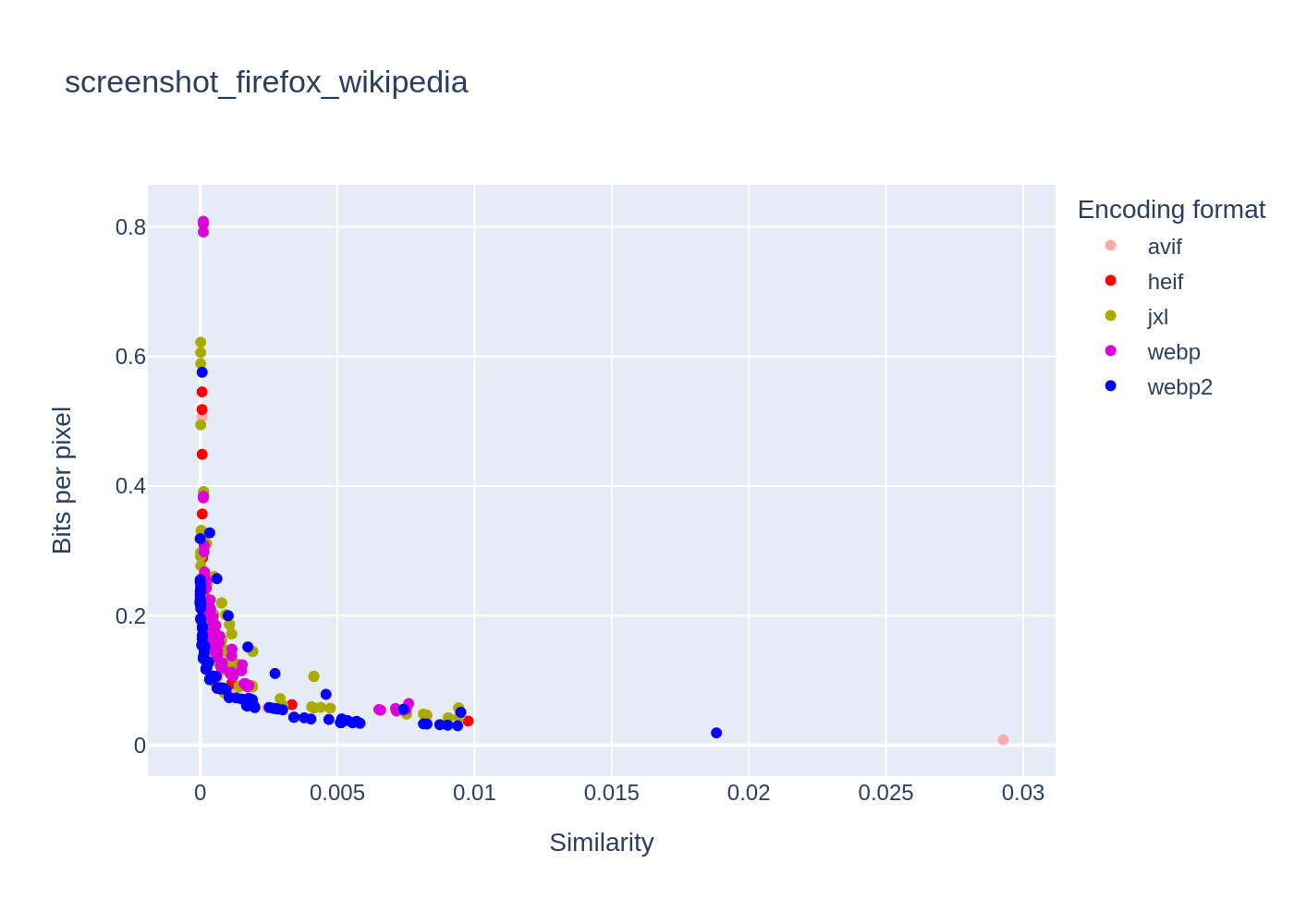
Aussi sur de grandes images très détaillées, JPEG XL peu devenir intéressant. C'est le cas par exemple sur l'image de la capture d'écran de la page d'accueil de https://wikipédia.org où JPEG XL devient aussi intéressant que WebP2, lui-même meilleur que AVIF. JPEG XL est plus performant sur de grosses images (en dimension) comme eiffel_tower_pngwing, screenshot_firefox_c_quirks_fr_ache_one.

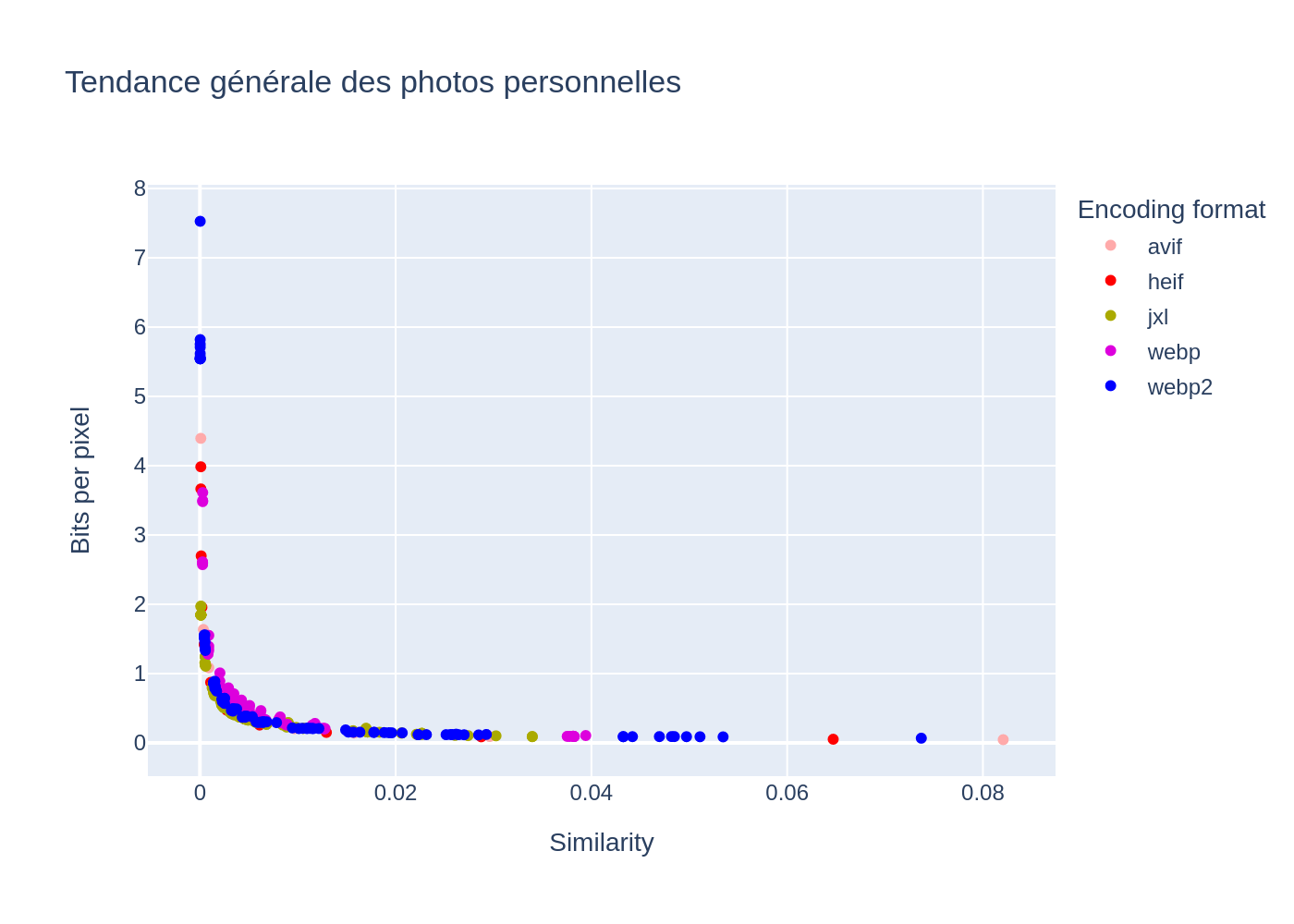
Photos personnelles de vacances
La tendance est très claire dans ce jeu de données. Tous les formats excepté WebP sont excellents.

On notera les performances médiocres de WebP2 lorsque la qualité est de 100%. Quasiment ✕ 6 sur l'image nantes_église et quasiment ✕ 5 sur sleeping_bridge_beauty. AVIF souffre du même problème sur la qualité 100 et 90 mais pas dans de telle proportion. JPEG XL ne rencontre jamais ce problème.
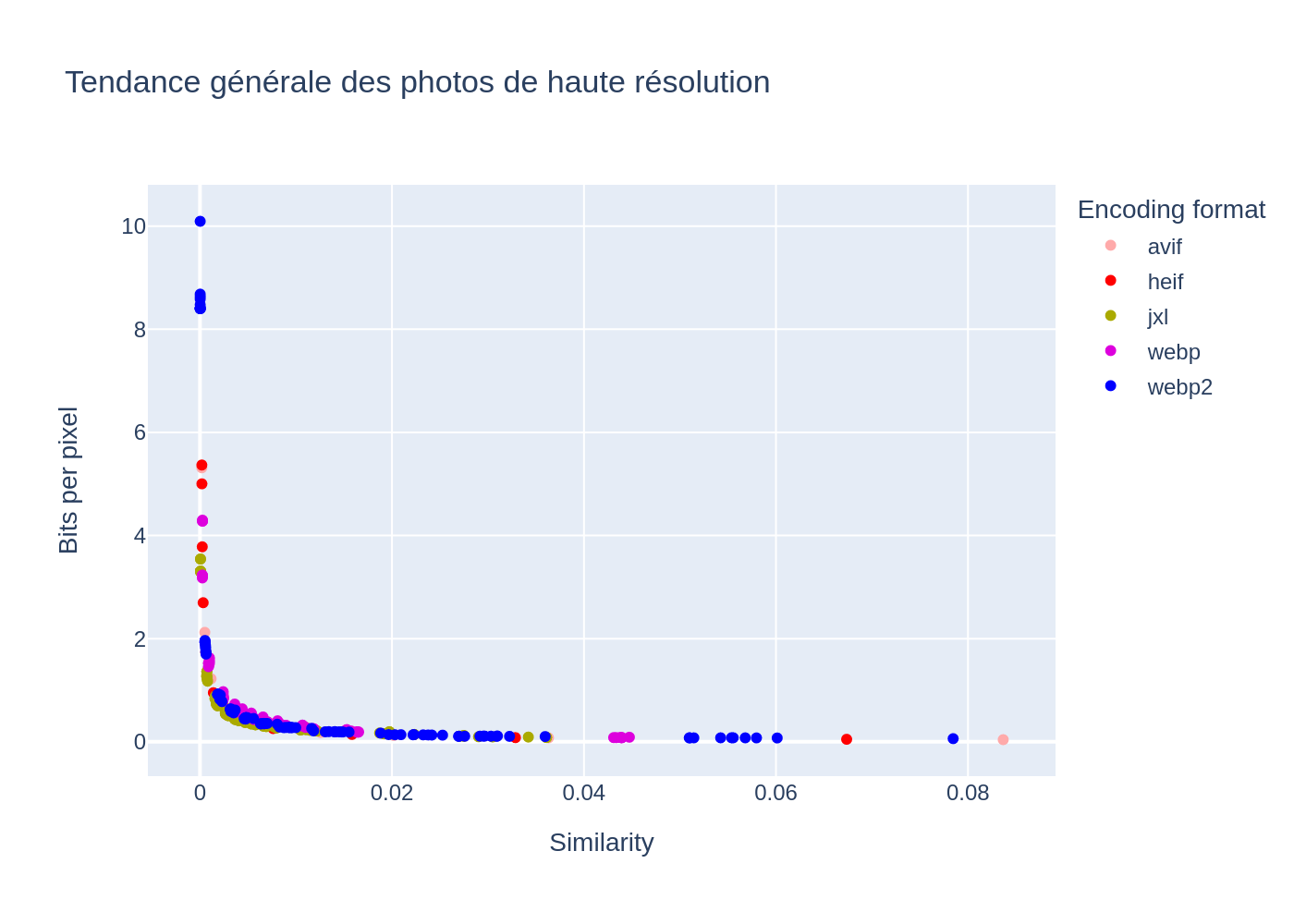
Photos de haute définition
La tendance est identifiable. Tous les formats excepté WebP sont excellents. On peut même classer les formats JPEG XL premier, AVIF/HEIF deuxième puis WebP2 troisième. Il faut noter que ce classement n'est vrai pas vrai pour toutes les images. Aussi, les trois formats ont de très bons résultats, si bien que la différence entre WebP2 et JPEG XL n'est pas si notable que ça.

Globalement la même tendance que le jeu de données de photo personnelles de vacances. Les performances atteintes sont en moyennes plus grande cependant.
Aucune image ne sort du lot, excepté les performances de WebP2 en qualité 100% et effort 0. Une taille initiale multipliée par 8.5 !
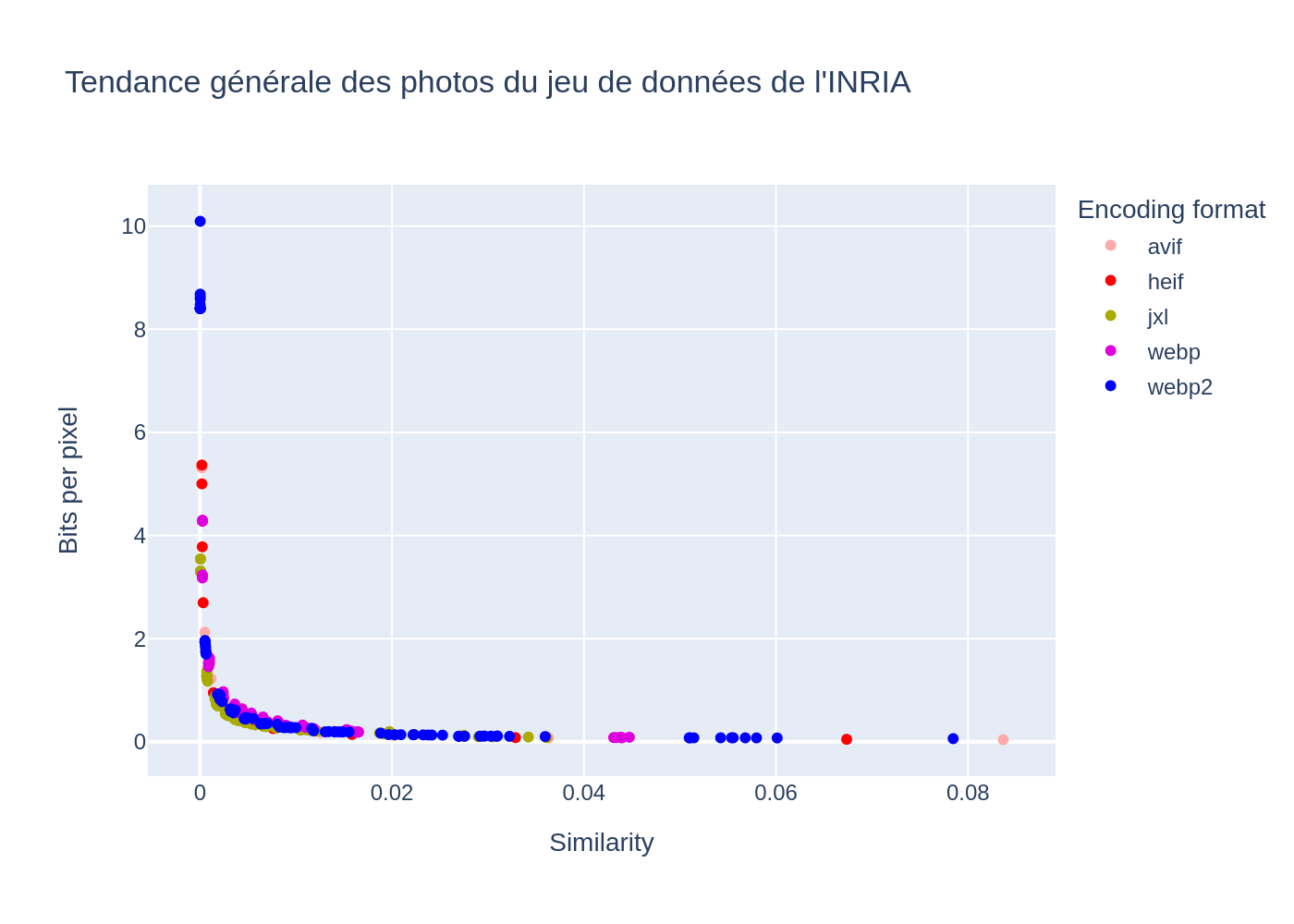
Photos du jeu de données de l'INRIA
Même analyse que les deux jeux de données précédents.

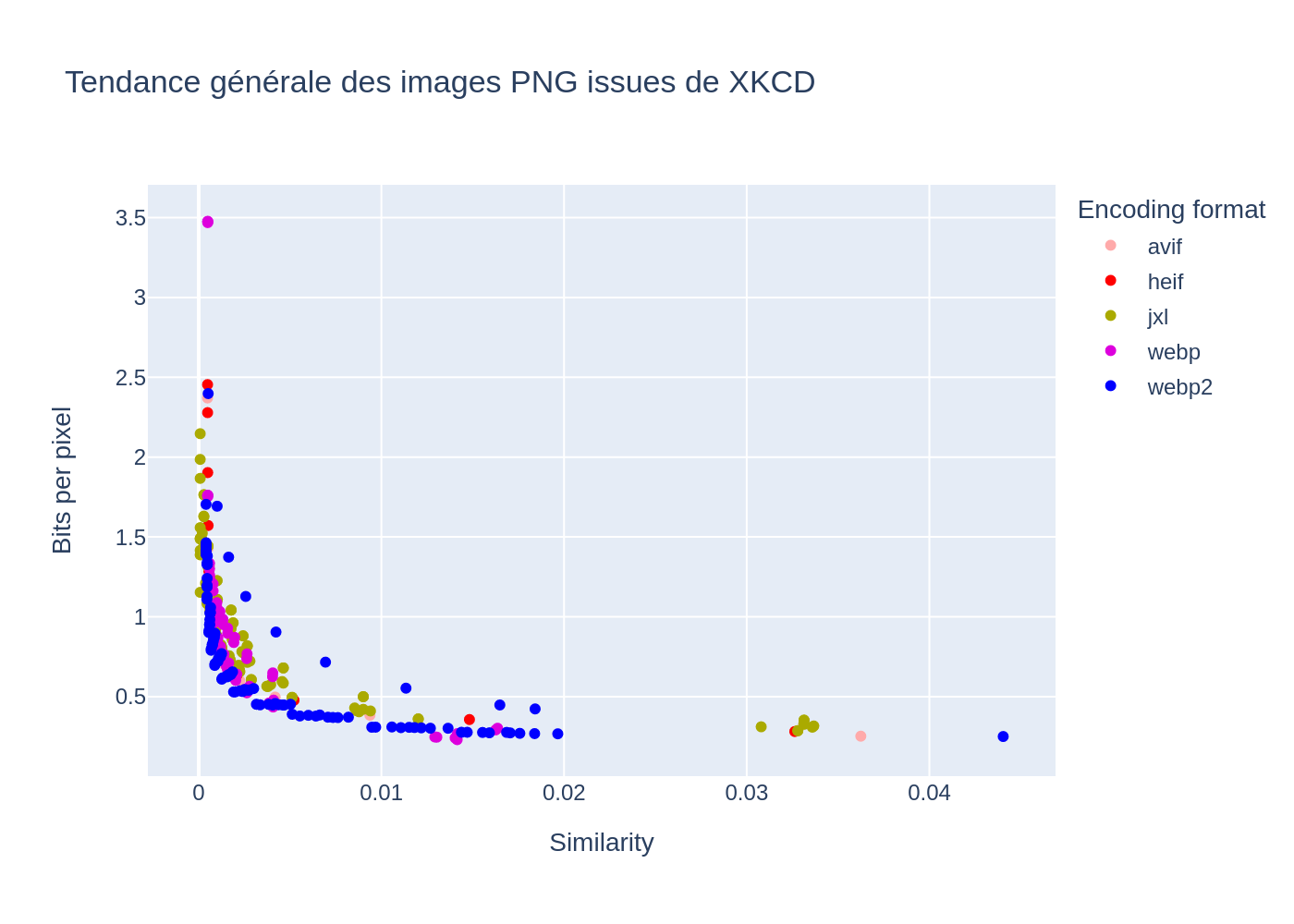
Images PNG issues de XKCD
Très mauvais résultats pour JPEG XL globalement pire que WebP, sauf sur une image, où il excelle en mode sans perte. (1416.jpg). WebP2 s'en sort bien. AVIF/HEIF également, tout à fait équivalent. On rencontre deux tendances.

La première, la plus courante, une domination de WebP2 et AVIF/HEIF (équivalent) sur les autres formats. On note par contre que WebP2 est plus performant sur certaines images (136, 209, 399, 695, 731, 1071). Le point commun de ces images est qu'elles ont des couleurs, souvent beaucoup de couleurs. Mais il y a des images en couleur où le gain de performance n'est pas significatif.
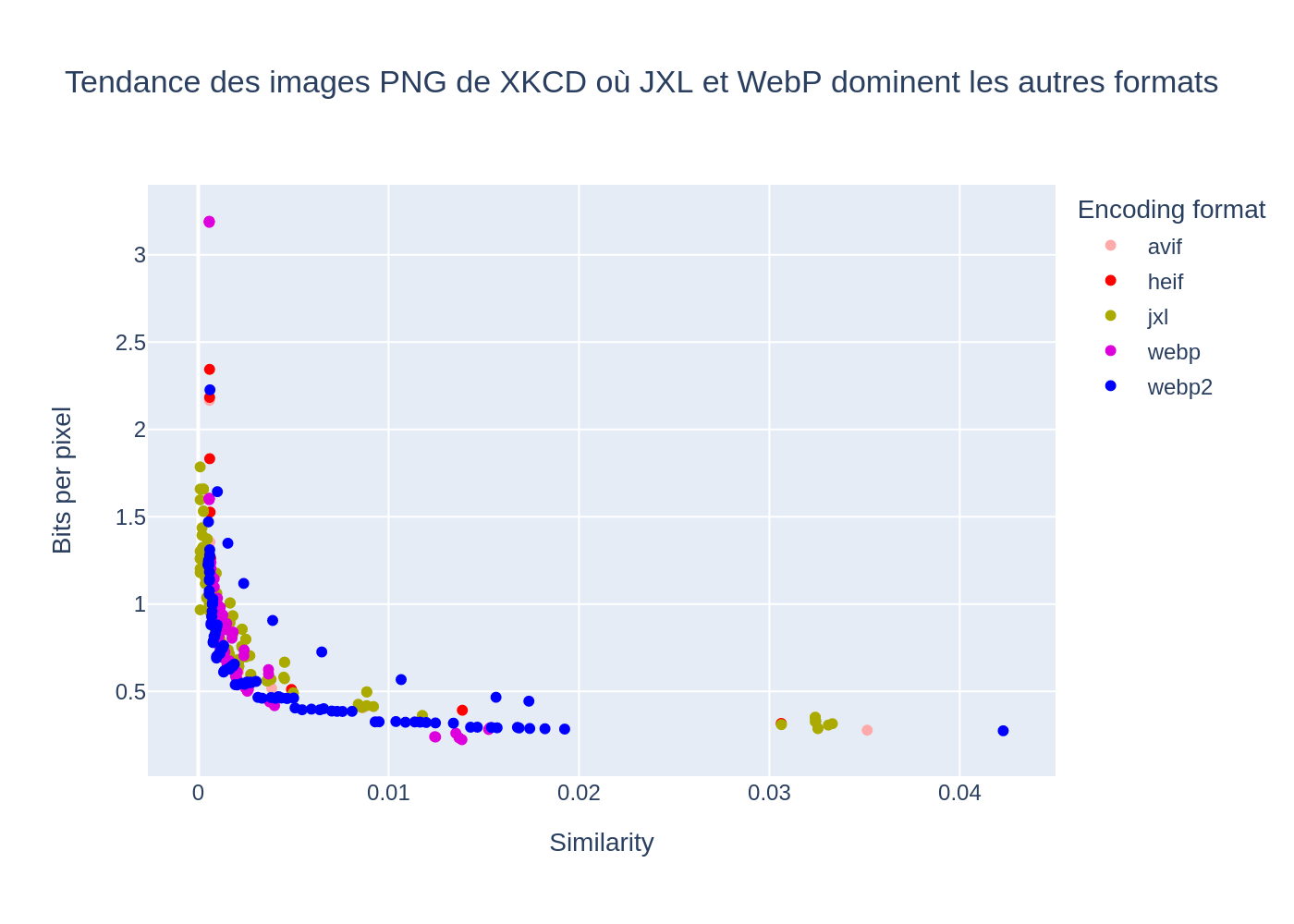
La deuxième, que l'on rencontre sur les images 1123, 1144 et dans une moindre mesure 376, 1163, 1195 et 1445 est que JXL est meilleur que les autres lorsque la qualité est bonne et WebP est meilleur que les autres lorsque la qualité est faible. Cette tendance était difficilement prévisible. Le point commun de ces images est leur faible dimension.

Une exception est l'image 1416, celle qui a fait bugger l'encodeur heic-enc.
- Elle a été très dur à compresser pour les différents encodeurs.
- WebP n'a pas une seule image plus petite que l'originale.
- JXL a besoin d'avoir une qualité de 100 pour produire des images plus petites que l'image originale.
- WebP2 a de très bon résultat en qualité 100, sinon il n'arrive pas à grand-chose même si parfois il arrive à faire plus léger que l'image originale.
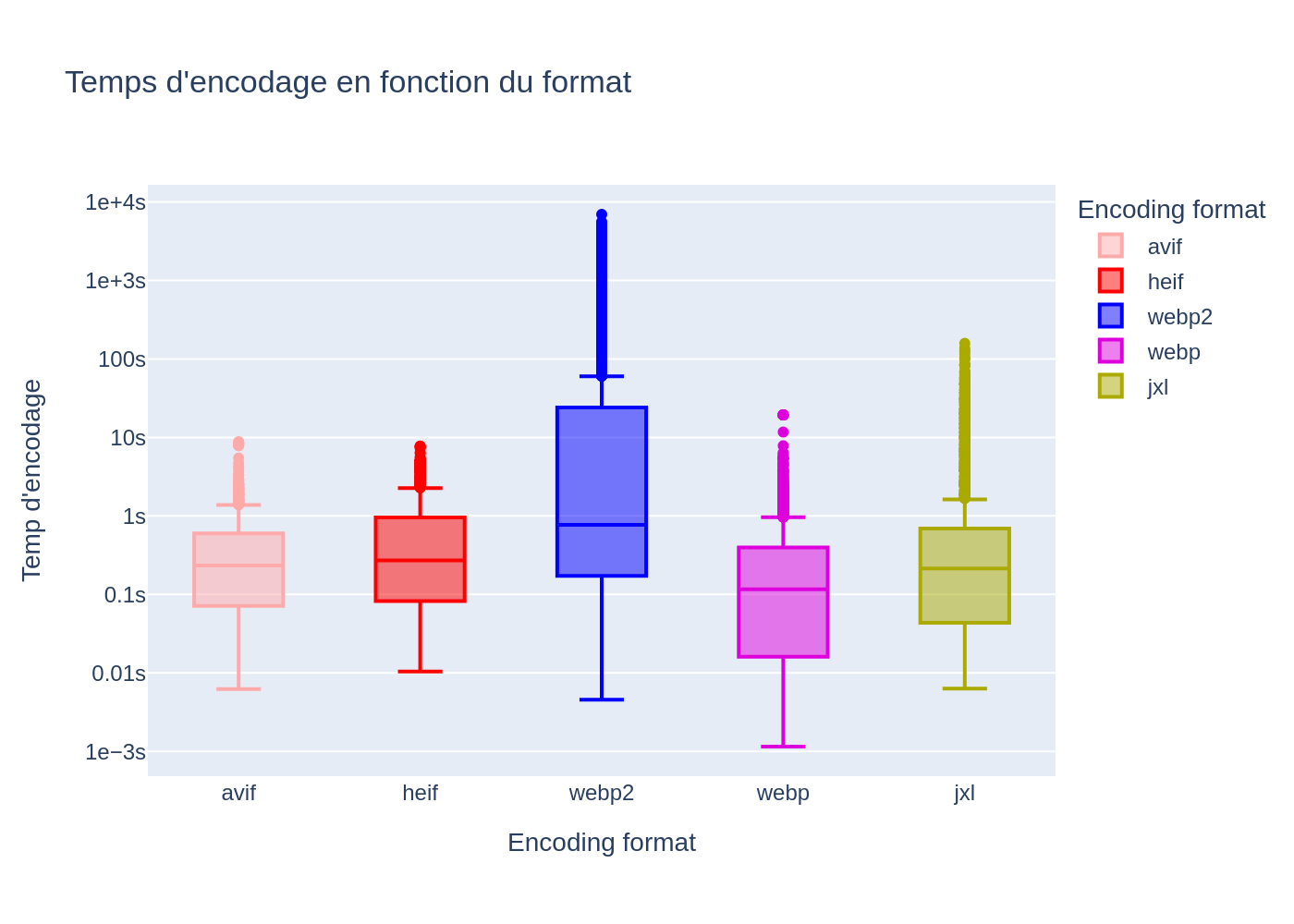
Vitesse globale des encodeurs
À qualité égale, les encodeurs prennent des temps très différents. Ici, en prenant comme base les points du format AVIF et en comparant aux points de similarité et ratio similaire, on obtient ce graphique:
L'échelle est logarithmique afin d'afficher toutes les données sur le graphique.

On voit ainsi que WebP est le format globalement le plus rapide. Suivent ensuite AVIF et HEIF mais JPEG XL est très proche. Il est même en moyenne plus rapide. L'anomalie ici est WebP2 qui est globalement beaucoup plus lent (notez que l'échelle est logarithmique ...)
AVIF et HEIF sont les plus constants, ce sont les seuls encodeurs à encoder toutes les images en moins de 10s. JPEG XL a mis jusqu'à 2min pour encoder certaines images alors WebP2 a mis parfois 2h à encoder une image !
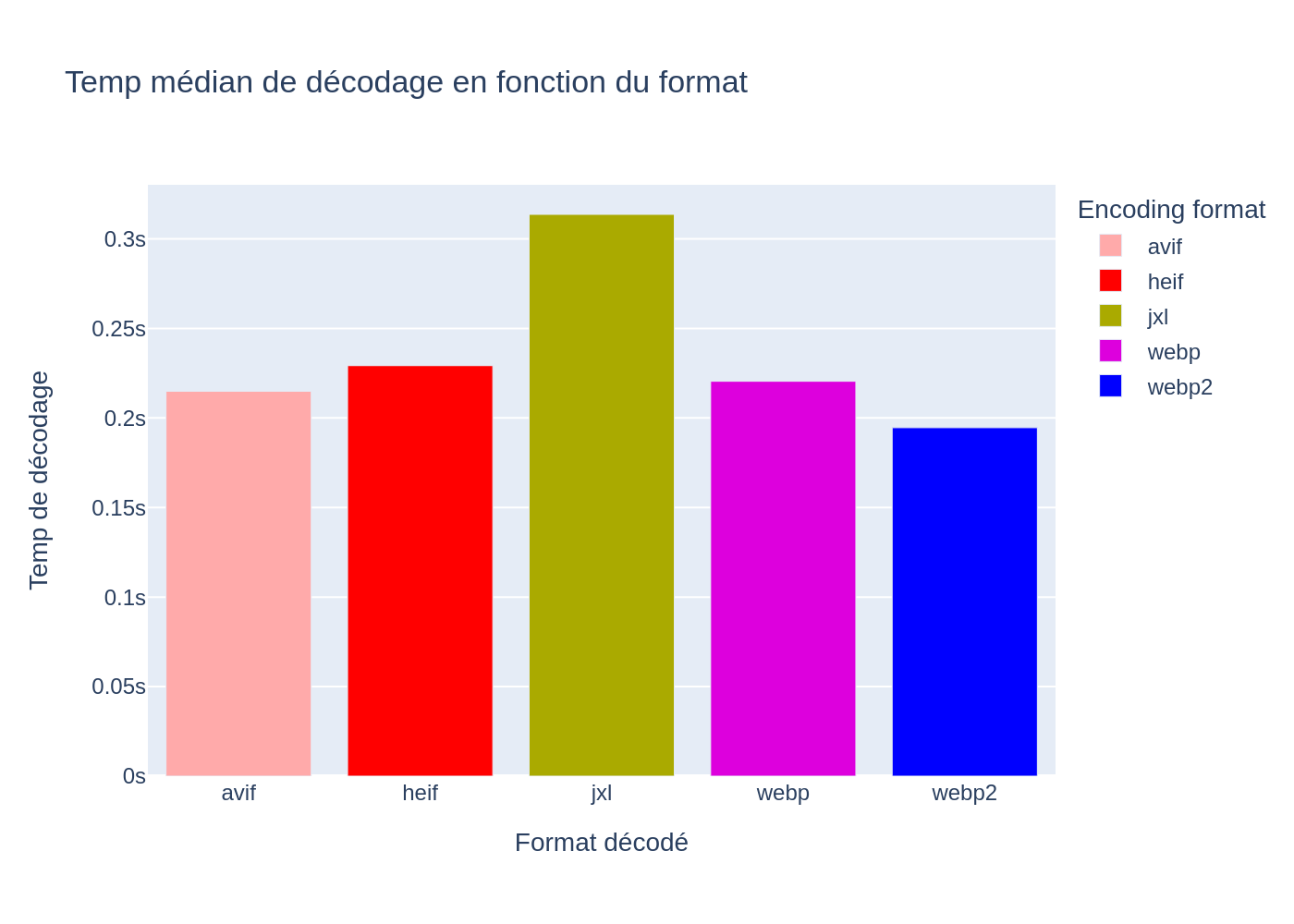
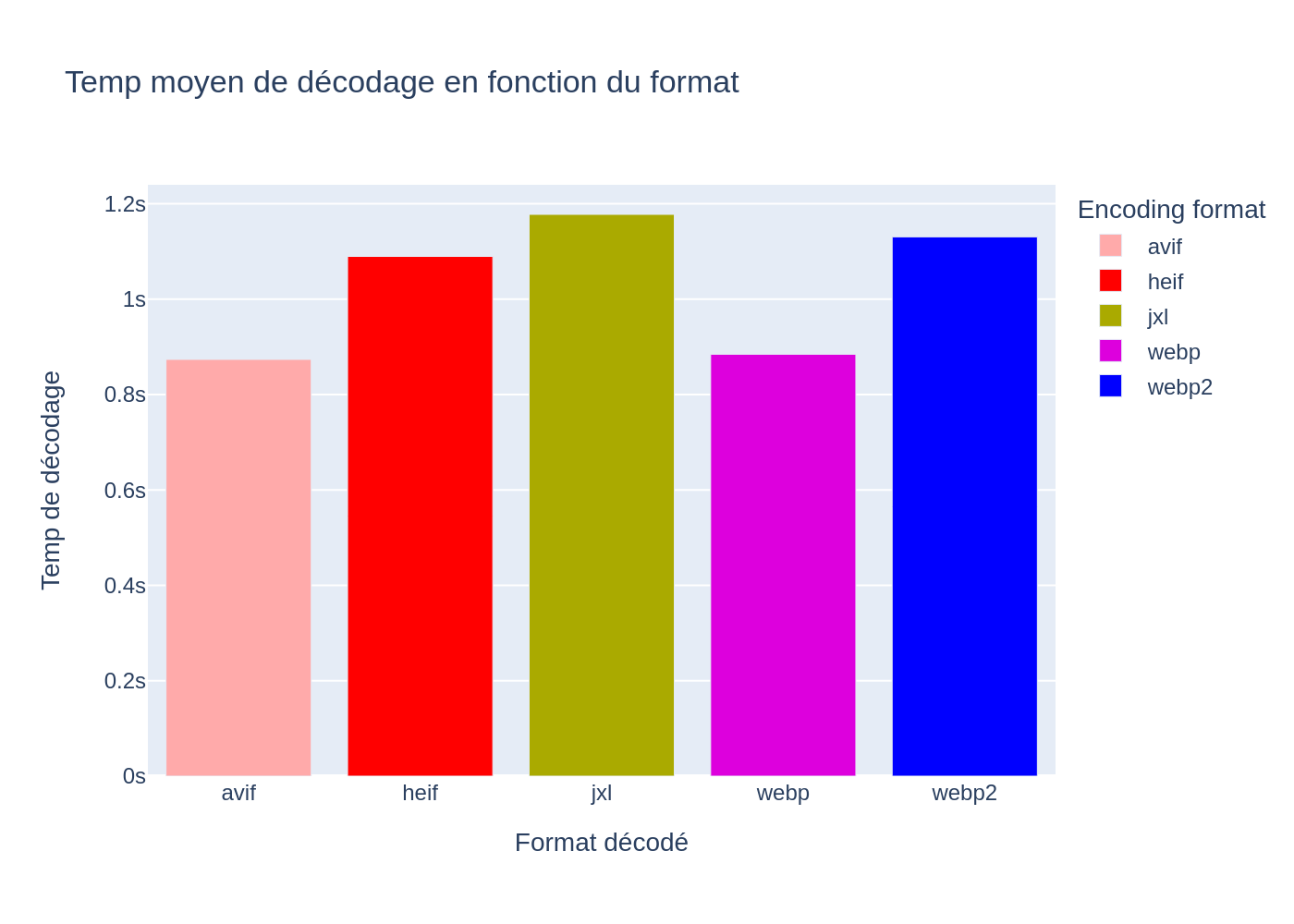
Étude des temps de décodage
J'ai étudié le temps de décodage des différents formats, mais ils sont tous à peu près identiques. Toutes les images sont décodées en 10s maximum par touts les formats d'images.
Ce résultat est assez surprenant. Il ne serait pas étonnant qu'une erreur se soit glissée dans ces mesures et que par exemple ce soit le temps d'écriture sur le disque qui soit mesuré ici.
Le plus propable est que le temps d'encodage PNG soit d'un ordre plus grand que le décodage des différents formats.
Une légère tendance pour JPEG XL à être plus lent qu'AVIF et WebP2 à être plus rapide qu'AVIF.


Ici, je n'ai pas activé le décodage progressif de JPEG XL. Il aurait été intéressant de voir si le décodage progressif de JPEG XL aurait permis un affichage plus rapide.
Rétrospective sur cette étude
Je pense que cette étude peut être améliorée. Je compte refaire en juillet 2024 cette comparaison et j'aimerais lister les points d'amélioration.
Améliorer la reproductibilité avec une image Docker.
Faire une comparaison à BPP égal (temps / qualité) et à qualité égale (BPP et temps). C'est particulièrement compliqué mais c'est faisable.
Étudier plus d'encodeurs. Ici, j'ai fait l'amalgame encodeur ≈ format, mais il est vrai que la qualité de l'encodeur joue un rôle particulier dans la représentation d'un format.
Utiliser plusieurs métriques de qualité d'image.
Inclure le format BPG (Better Portable Graphic) pour comparaison.
J'ai voulu comparer uniquement des encodages d'images avec perte. Sauf que JPEG XL en qualité 100 est automatiquement un format sans perte. ❌ La prochaine fois, j'aimerais inclure les versions sans perte des différents encodeurs.
Vérifier la validité des temps de décodage.
Conclusion
Notez que dans tous les cas AVIF, WebP2 et JPEG XL sont généralement plus intéressants que JPEG ou PNG.
En prenant en compte le support actuel des navigateurs (aout 2023). N'utilisez AVIF que si Edge (ou QQ Browser) n'est pas essentiel pour vous. Si vous pouvez, utilisez la balise picture pour vous préparer aux futurs formats d'images. Vous pourrez ainsi dès aujourd'hui proposer AVIF à ceux qui le supportent, sinon utilisez WebP6.
En prenant en compte uniquement les qualités et défauts des différents encodeurs, par exemple dans une optique de stockage, ou dans un futur où ces formats sont supportés par le navigateur.
JPEG XL devrait être utilisé pour toutes les photographies. Pour les PNG, il est difficile de choisir entre AVIF et WebP2 dans le cas général, choisissez WebP2 avec un effort de 6 et une qualité de 90 ou AVIF une qualité entre 80 et 90. Si vous traitez vos images manuellement, testez AVIF et WebP2, voyez celui qui colle le mieux à vos données. Si vous effectuez un traitement automatique, utilisez de préférence WebP2, mais gardez en tête que AVIF est un très bon candidat également, notamment si vous êtes contrains en temps d'encodage ou charge CPU ou que vous avez des images de dimensions arbitrairement grandes.
Ainsi, ce que j'observe entre en contradiction avec d'autres études sur le sujet. 7 Cela peut être dû aux avancés depuis des encodeurs. En effet, libjxl et libheif sont en développement actif alors que libwp2 est en pause. Malgré la maturité de l'encodeur, il semble que WebP2 ne dépassera pas le stade expérimental.
Ressources complémentaires
- Le fichier torrent (lien magnet 🧲).
- Les données brutes.
L'implémentation (en Rust) utilisée est celle de Kornel, que je remercie. ↩
Techniquement, un calcul de dissimilarité. Ici, on cherche les similarités dites structurelles entre deux images par l'algorithme SSIM. C'est une des méthodes d'estimation de la différence de perception entre deux images. ↩ ↩2
Images de faible résolution, principalement issues de la catégorie divers (misc). ↩
Issue de l'article « Hamming Embedding and Weak geometry consistency for large scale image search », présenté à la 10ᵉ conférence européenne de vision par ordinateur en octobre 2008. ↩
Chaque niveau d'effort possède une représentation textuelle et je trouve ça très drôle.
↩Niveau Textuelle Traduction 1 lightning lumière ⚡ 2 thinder tonnerre 🌩️ 3 falcon faucon 4 cheetah guépard 5 hare lièvre 6 wombat wombat 7 squirrel écureuil 🐿️ 8 kitten chat 😸 9 Tortoise tortue 🐢 Ou PNG si vous devez supporter de très vieux navigateurs. ↩
Comme cette étude de Mozilla de 2013 ou celle de Google de 2011 (mais mise à jour plusieurs fois). ↩